Expo & React Native components
 ダウンロード
ダウンロード  アプリケーションの説明
アプリケーションの説明
Expo&Reactネイティブコンポーネントの機能:
UIコンポーネントのインスタントプレビュー
このアプリにより、開発者はUIコンポーネントを即座に視覚化できるようになり、統合中の推測が排除されます。この機能は、試行前に購入するオプションのように機能し、ユーザーがプロジェクトでコンポーネントがどのように見えるかを確認できるようになり、デザインのニーズにぴったりのフィットを確保できます。
詳細なコンポーネント探索
ユーザーは、実装前に各コンポーネントのニュアンスを調査して理解できます。この機能は、開発者がコンポーネントの機能と適応性に関する洞察を提供することにより、潜在的な落とし穴を回避し、より多くの情報に基づいた意思決定につながり、再作業の可能性を減らすのに役立ちます。
高速でシームレスなナビゲーション
効率のために設計されたこのアプリは、コンポーネントの迅速な調査を可能にし、貴重な開発時間を節約できます。直感的なインターフェイスにより、ユーザーは手動のカスタマイズを必要とせずに詳細なコンポーネントの洞察を掘り下げることができ、高品質のアプリケーションの構築に集中できるようになります。
本物のデモンストレーションエクスペリエンス
コンポーネントがデバイスの機能とどのように相互作用するかについての本物の感触を提供するために、アプリには特定のアクセス許可が必要です。これにより、ユーザーは実際のシナリオでコンポーネントを体験し、効果的に実装する方法の理解を高めることができます。
包括的なコンポーネントデモ
このアプリは、すべての反応ネイティブコンポーネントとAPIのデモを紹介し、ユーザーが自分の機能を完全に理解しています。この機能は、プロジェクトにおけるReactネイティブの完全な可能性を活用しようとする開発者にとって非常に重要です。
定期的な更新と改善
アプリは定期的に更新され、React Nativeとそのライブラリの最新バージョンが含まれています。アプリを最新の状態に保つというこのコミットメントにより、ユーザーは最新の機能と改善にアクセスし、開発体験を向上させることができます。
ユーザー向けのヒント:
- 検索関数を使用して、探している特定のコンポーネントをすばやく見つけます。これにより、時間を節約し、プロジェクトの特定のニーズに集中できます。
- アプリで提供される詳細なコンポーネントの洞察を活用して、各コンポーネントの仕組みと、プロジェクトの要件に合わせてカスタマイズする方法を理解します。
- コンポーネントのさまざまな組み合わせを実験して、それらがどのように連携するかを確認し、アプリのまとまりのあるデザインを作成します。
結論:
Expo&Reactネイティブコンポーネントを使用したシームレスな探索の旅に乗り出します。インスタントプレビュー、詳細な洞察、ユーザーフレンドリーなインターフェイスにより、開発者はプロジェクトに最適なコンポーネントを簡単に見つけることができます。盲目的な統合と時間のかかるカスタマイズに別れを告げます - 今すぐアプリをダウンロードして、自信を持って素晴らしいアプリの構築を開始します。
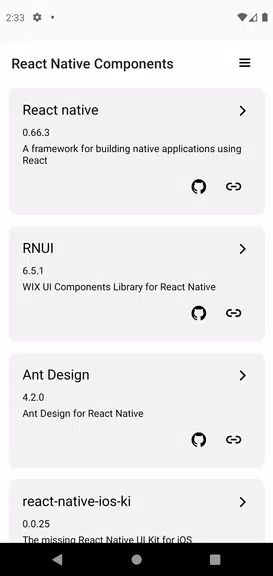
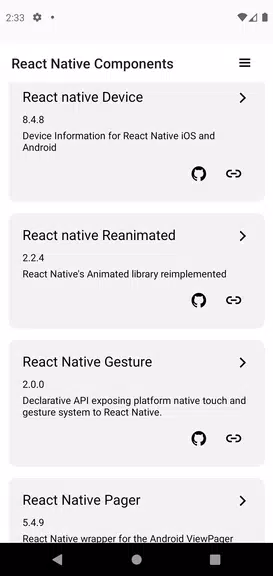
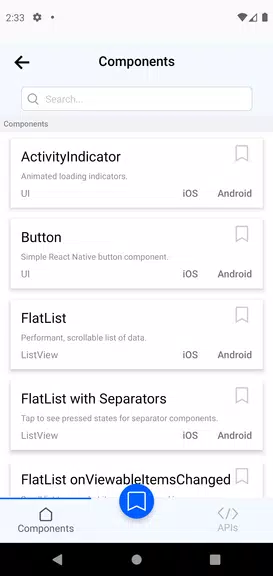
 スクリーンショット
スクリーンショット
 レビュー
コメントを投稿する+
レビュー
コメントを投稿する+
 最新のアプリ
もっと+
最新のアプリ
もっと+
-
 Семья рядом
Семья рядом
おしゃれな生活 丨 108.50M
 ダウンロード
ダウンロード
-
 MEhome
MEhome
おしゃれな生活 丨 23.30M
 ダウンロード
ダウンロード
-
 팬픽 빙의글 사귀는 거 맞아? 시즌1
팬픽 빙의글 사귀는 거 맞아? 시즌1
ニュースと雑誌 丨 7.50M
 ダウンロード
ダウンロード
-
 myEMU
myEMU
おしゃれな生活 丨 2.90M
 ダウンロード
ダウンロード
-
 Tattoo Name On My Photo Editor
Tattoo Name On My Photo Editor
パーソナライゼーション 丨 24.87M
 ダウンロード
ダウンロード
-
 Migrolcard
Migrolcard
おしゃれな生活 丨 34.20M
 ダウンロード
ダウンロード
 同様の推奨事項
もっと+
同様の推奨事項
もっと+
 トップニュース
もっと+
トップニュース
もっと+
-
 インディ・ジョーンズとグレート・サークルのPS5移植は2025年に予定されるとの報道
インディ・ジョーンズとグレート・サークルのPS5移植は2025年に予定されるとの報道Nov 12,2024
-
 Destiny 2 が Rec Room - Play with friends! に登場
Destiny 2 が Rec Room - Play with friends! に登場Nov 12,2024
-
 エルデンリングのファンがモーグのコスプレを披露
エルデンリングのファンがモーグのコスプレを披露Jan 22,2022
-
 大規模マルチプレイヤー戦略ゲーム: ダイナスティ ドミネーションが登場
大規模マルチプレイヤー戦略ゲーム: ダイナスティ ドミネーションが登場Nov 23,2024
 トピック
もっと+
トピック
もっと+
 Trending apps
もっと+
Trending apps
もっと+
-
1

Tamil Stickers: WAStickerApps5.68M
Tamil Stickers: WAStickerApps でチャットにスパイスを加えましょう!退屈なテキスト メッセージに別れを告げ、Tamil Stickers: WAStickerApps で楽しくて興奮する世界へようこそ!このアプリには、最高で最も楽しいステッカーが満載されており、活気に満ちたクリエイティブな方法で自分自身を表現できます。
-
2

B9 - Earn up to 5% cashback123.00M
B9 Visaデビットカードで最大5%キャッシュバックのアプリ「B9」登場!今すぐ B9 Visa デビット カードを取得し、日常の銀行業務のすべてのニーズに対応する新しい B9 アカウントを数分以内に開設してください。当社のデビット カードは、利便性、柔軟性、そして特典を提供します。 B9 で月を管理
-
3

CarStream App for Android Auto8.6 MB
Android Auto 用 CarStream アプリでシームレスなストリーミングをお楽しみください。 CarPlay と Android Auto Android Auto 用 CarStream アプリで究極の車内エンターテイメントを体験してください。 Android Auto 用 CarStream アプリは、お気に入りのコンテンツを車両のディスプレイに表示できるように設計されており、ユーザーフレンドリーなインターフェイスを提供します
-
4

Mein Budget8.00M
新しい Mein Budget アプリのご紹介です!新しいデザインと改善された機能により、すべての収入と支出を簡単かつ正確に追跡できるようになりました。アプリを利用して貯蓄目標を設定することで、家計と夢を可能な限り正確に把握できます。Achieve出費をコントロールしたい
-
5

Dippy AI20 MB
Dippy AI APK でモバイル インタラクションの未来に足を踏み入れましょうDippy AI APK は、ユーザーが Android デバイスでエンターテイメント アプリを利用する方法に革命を起こすように設計された最先端のアプリケーションです。革新的な DippyTeam によって開発されたこのアプリは、Google Play ですぐに入手でき、新たな立場を打ち立てます。
-
6

SUPER UDP VPN27.20M
SUPER UDP VPN は、オンラインのセキュリティとプライバシーを優先する強力なアプリです。これにより、インターネット セッションの安全性を確保しながら、インターネット サービス プロバイダーによって課されたコンテンツ制限を回避できます。無制限の Web アクセスを備えた高速で安全なサーバーを介してデータをルーティングすることにより、







10.40M
ダウンロード18.77M
ダウンロード46.00M
ダウンロード13.00M
ダウンロード12.30M
ダウンロード51.09M
ダウンロード